Module 4: Evaluating information
Thursday, April 26, 2007Stevens Institute of Technology. (2000). Advanced internet user tutorial. Retrieved April 19, 2007, from http://www.k12science.org/tutorials/advanced/
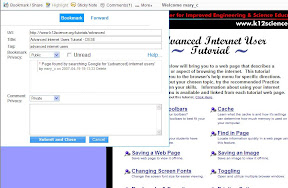
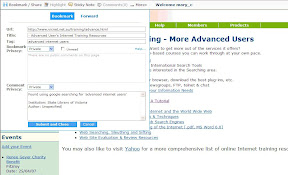
The tutorial offered by the Center for Improved Engineering & Science Information, covers basic web browsing customization techniques.
Targeted at a upper school students, this tutorial is probably a little basic for advanced Internet users - despite being titled 'Advanced Internet users tutorial'.
This tutorial would be a good resource for beginning Internet users who want to learn some tips on how to better use their browser while surfing the Internet.
Questions -
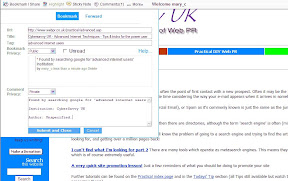
1) in terms of your own future use, which 'body ' of information (ie. the original 'snapshot' of the site, or your own, annotated, analytical version) would be most useful to refer back to?
The annotated version would be the most useful, as it explains and evaluates the source concisely. This helps me to quickly remember why I saved this link.
2)In term of external users (i.e. if you included this site as a hyperlink or resource on a website) which body of information would best help them judge if the site was useful or of interest to them?
The annotated version would best help users to decide if they wanted to visit the link, as they can see an evaluation of the link before they decided to visit it.
Labels: Module 4